 Bugün siz değerli okuyucularıma Google Analytics verilerine Facebook ve Twitter paylaşımlarını nasıl ekleneceğinden bahsedeceğim. Geçenlerde sizlere Google Analiytics üzerindeki yeni birkaç özellikten bahsetmiştim. En önemlisi de Real Time özelliğinin eklenmiş olması. Yeni arayüz ve geliştirmeler ile birlikte Google bir ilke daha imza atarak Analytics verileri üzerinde Sosyal Medya paylaşımlarını takip etmemize olanak sağladı.
Bugün siz değerli okuyucularıma Google Analytics verilerine Facebook ve Twitter paylaşımlarını nasıl ekleneceğinden bahsedeceğim. Geçenlerde sizlere Google Analiytics üzerindeki yeni birkaç özellikten bahsetmiştim. En önemlisi de Real Time özelliğinin eklenmiş olması. Yeni arayüz ve geliştirmeler ile birlikte Google bir ilke daha imza atarak Analytics verileri üzerinde Sosyal Medya paylaşımlarını takip etmemize olanak sağladı.
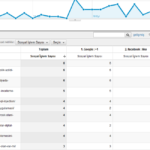
Yeni arayüzde aktif olan bu özellik sayesinde Google Analytics verilerimiz içerisinde internet sayfamızın Sosyal Ağlar üzerinde yapılan paylaşımları, hangi sayfalarımızın etkileşim içerisine girdiğini görebilmeye başladık. Google Analytics verileri ile bu paylaşımları rahatlıkla izleyebileceğiz.
Varsayılan olarak Google Analytics verileri içerisinde Google +1 butonu paylaşımlarını görmekteyiz. Twitter ve Facebook paylaşımlarını görebilmek için birkaç küçük ayar yapmamız gerekiyor. Google Analytics kodları ve Google +1 paylaşım kodu arasına koyacağımız birkaç ufak ekleme sayesinde bu verileri Analytics hesabımız üzerinden izleyebilir, hangi sayfaların Sosyal Ağlarda etkileşime girdiğini görebiliriz.
Öncelikle Google buna bir Api ile destek verdiğini ve bu Api’yi kullanarak işlemlerimizi yapacağımızı hatırlatmak isterim. Ben sizleri Api ile uğraştırmamak için her şeyi en basit hale getirerek anlatmaya çalışacağım.
Google +1 butonu oluşturucu sayfasına geliyoruz ve buradan +1 butonu oluşturuyoruz. Eğer Google +1 butonu kullanıyorsanız bu adımı atlamadan dinlemeniz gerekiyor. Bu adımda dikkat etmeniz gereken nokta +1 butonunu eklerken “Gelişmiş Seçenekler” bölümünü açıp bu bölüme bir Javascript geri çağırma fonksiyonu tanımlamamız gerektiğidir. Google +1 butonu oluşturucu sayfası üzerinden “Gelişmiş Seçenekleri” açtığımız zaman “JS Geri Çağırma işlevi” bölümüne Javascript dosyamızın adını tanımlıyoruz. Bu tanımladığımız dosyayı FTP dizinine atmamız gerekecek.
Kodu oluşturduğunuzda 2 bölümden oluşan kodun üst bölümü aşağıdaki gibidir.
<!-- Bu etiketi başlığınıza veya kapanış gövde etiketinden hemen önceye yerleştirin. -->
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'tr'}
</script>
Google+1 butonu Api’sinden yararlanarak kodun diğer kısmındaki callback=”teakolik_social” fonksiyonu için gerekli olan dosyamızın tanımlamasını yapmamız gerekiyor. Google +1 butonu Api’sine Google Social Example sayfasından ulaşabiliriz. Ben sizler için bu apiyi teakolik_social.js olarak kayıt ettim.
İndir: teakolik_social.js
Bu dosyayı FTP dizinimizde bir klasöre gönderiyoruz. Ardından da üstteki kodun hemen alt kısmına
<!-- Sosyal Paylaşım Takip --> <script src="http://www.teakolik.com/images/teakolik_social.js"></script>
Kodumuzu yapıştırıyoruz. Ben /images/ dizinine koydum. Siz de uygun bir dizine atarak JS dosyasını koyduktan sonra üstteki kodların hemen altına yapıştırmanız gerekiyor. Bu sayede Google+1 butonu oluştururken geri çağırma fonksiyonumuzu tanımlamış olmaktayız.
Head kodları arasına yapıştırdığımız kodlar aşağıdaki gibi oldu.
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'tr'}
</script>
<!-- Sosyal Paylaşım Takip -->
<script src="http://www.teakolik.com/images/teakolik_social.js"></script>
Kod 2 bölümde oluşuyor demiştik. Üst bölümü <head> </head> kodları arasına yerleştiriyoruz. Alt bölüm ise Google+1 butonunu eklememizi istediğimiz yere ekliyoruz. Gördüğünüz gibi üstte bir ekleme yapmış olduk. Bu JS dosyasını da çağırabilmek için ftp dizinine Google+1 butonu oluştururken gelişmiş seçeneklerden eklemiş olduğumuz js geri çağırma fonksiyonunu ekledik.
Kod içerisindeki ikinci bölümde ise callback fonksiyonumuzu görmekteyiz. Aşağıdaki kodları ise Google+1 butonunun gözükmesini istediğimiz yere ekliyoruz.
<!-- Bu etiketi +1 düğmesinin görünmesini istediğiniz yere yerleştirin --> <g:plusone size="medium" callback="teakolik_social"></g:plusone>
Kod içerisine dikkat ederseniz callback=”teakolik_social” olarak bir geri çağırma fonksiyonu tanımlandı. Aslında tek farkı bu. Bu kodu uygun bir yere yerleştirdikten sonra işlemimize devam ediyoruz.
Üçüncü adımda ise Google Analytics datalarının bu tanımlamalar için modifiyesini gerçekleştireceğiz. Aşağıda gördüğünüz kodlar benim Analytics kodlarım. Kırmızı ile yazdığım bölüm ise eklememiz.
<!-- Google Analytic -->
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-377840-1']);
_gaq.push(['_trackPageview']);
_ga.trackSocial();
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<!-- Google Analytic -->
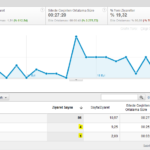
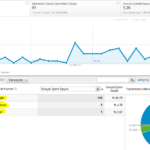
_ga.trackSocial() ; kodu bu takibi gerçekleştirmek için gerekli olan kod. Bu eklemeyi de yaptıktan sonra artık sistemimiz Twitter ve Facebook sosyal ağları için kullanmış olduğumuz paylaşım butonlarını takibe almaya başlayacak. Birkaç saat sonra Google Analytics datalarınızı incelerseniz, yeni arayüz içerisinde Social sekmesi altında paylaşımları görebilirsiniz.
Dilerseniz bu JS dosyasını istediğiniz gibi düzenleyerek kendi istatistiklerinizi özelleştirebilirsiniz. Facebook Like, Unlike gibi takipleri yapabileceğimiz gibi farklı atraksiyonlarla daha farklı datalara da Api’nin el verdiğince ulaşılabilir. Bende düne kadar bu paylaşımlar yoktu. Biraz kastırıp araştırdım ve sonunda bu şekilde Google Analytics üzerinde dataları görmeye başladım. Yalnız bu işlemlerden sonra birkaç saat beklemeniz gerektiğini hatırlatmam lazım.
Hadi kolay gelsin 🙂




Hocam çok teşekkür ederim. Sosyal medyanın bu kadar önemli olduğu şu günlerde google geç bile kaldı ama geç olsun da güç olmasın.
Merhaba
Google analytic verilerini web sitemizde herkesin görebileceği şekilde yerleştirmek istiyoruz.
Bu konuyla ilgili olarak yardımcı olursanız sevinirim.